Interview métier | Chloé : UX / UI Designer chez Setkeeper
07 avr. 2016
3min

Setkeeper (anciennement Melusyn) est un éditeur de logiciels qui développe des applications pour les équipes de production (films, fictions, séries etc). Ces applications leur servent à mieux s’organiser pendant la phase de préparation du tournage (gestion de projet, castings, repérage des décors). Nous avons rencontré Chloé qui nous explique son métier d’UX/UI Designer.
Bonjour Chloé ! Peux-tu nous en dire un peu plus sur toi ?
Bonjour ! J’ai 26 ans et j’ai fait un BTS Design industriel puis Strate Ecole de Design avec une spécialité Designer d’interaction sur les objets connectés. J’ai rencontré Octave, CEO de Setkeeper, pendant un projet inter-écoles. Quand il m’a recontactée il y a 4 ans pour rejoindre l’équipe aux débuts de Setkeeper, j’ai dit oui ! J’avais envie de rejoindre une petite structure dynamique, je trouve ça plus grisant que de travailler en agence ou dans une grande entreprise.
En quoi ça consiste concrètement d’être UX / UI Designer chez Setkeeper ?
Ma mission première est de faire évoluer sans cesse le produit pour le rendre le plus adapté possible aux usages des utilisateurs et le plus intuitif, tout en respectant les contraintes de marché. Je dois donc d’abord comprendre les attentes des utilisateurs. Pour cela je recueille et analyse en amont leurs feedbacks précis sur le produit, via des ateliers.
Ensuite je passe à la partie conception et au dessin des interfaces. Ce travail se fait en collaboration avec l’équipe Tech, l’équipe commerciale (pour être sûr de respecter les contraintes de marché) et un graphiste. On fait d’abord une structure très large pour l’affiner de plus en plus.
Je dirai que mon travail se répartit de cette manière :
- 50% : Création pure
- 20% : Contact avec les utilisateurs et définition des besoins
- 20% : Interaction avec les développeurs, design de l’interface et réflexion sur la manière de structurer le produit
- 10% : Veille, emails, petites retouches
Peux-tu nous emmener avec toi dans le design d’une fonctionnalité ?
Alors chaque mois on sort une nouvelle feature importante, cela peut être par exemple un formulaire pour créer une fiche décor. On va réfléchir à la manière et les étapes pour y accéder, la façon d’importer les photos, les informations importantes à remplir dans le formulaire, le dessin de la page de recherche ainsi que les filtres de recherche. Et bien sûr le visuel dans son ensemble !
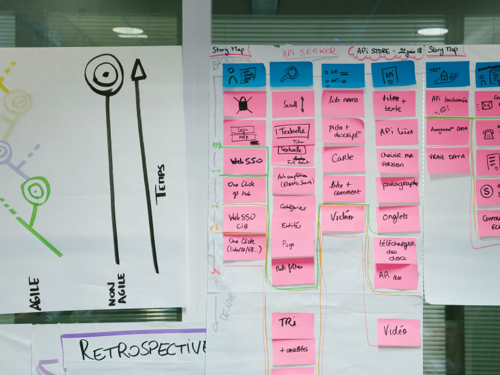
Alors d’abord on établit la structure du produit (le sketch) puis on réalise des wireframes pour tester le schéma de navigation. C’est une manière de présenter rapidement la hiérarchie de contenu et des fonctionnalités, sans s’attarder sur l’aspect visuel. Ensuite on peut travailleur sur les détails puis faire tester la fonctionnalité aux utilisateurs.

Qu’est-ce que tu aimes dans ton métier ?
C’est la phase en amont, quand on développe quelque chose de nouveau et qu’on part d’une feuille blanche !
J’aime aussi quand on a des retours utilisateurs positifs qui nous disent qu’ils trouvent ça super ! Et puis Setkeeper est vraiment une entreprise avec un produit ludique que j’aime beaucoup. J’aime le secteur du cinéma et là on découvre l’envers du décor !
Quels outils ou technologies utilises-tu ?
- Pour les retours utilisateurs : le téléphone et Intercom (chat). On utilise un tableau Excel pour centraliser les retours et les qualifier. Cela nous permet de faire des graphiques et de voir quelles fonctionnalités sont les plus demandées. Cela nous donne quelque chose de très visuel !
- Pour le design : on fait les sketchs à la main avec un papier et un crayon. On imprime des templates de navigation sur le Web puis Sketch ou Illustrator. Pour les maquettes, on utilise des outils de prototypage comme MarvelApp ou InVision.
Quelles sont les qualités indispensables à avoir dans ton métier ?
Il faut communiquer : c’est un vrai travail d’équipe dans lequel on doit intégrer les contraintes de tous et trouver une solution ensemble. Mais une des plus grandes exigences de ce métier est d’avoir de l’empathie : travailler conjointement avec les utilisateurs nécessite de les écouter et de pouvoir analyser objectivement ce qu’ils disent sans l’interpréter à notre sauce. Il faut être pragmatique pour s’adapter au temps et au budget du client, et savoir se remettre en question !
Pour la partie plus technique du métier, il faut savoir dessiner :) Avoir une bonne connaissance du web, des bonnes pratiques, de l’ergonomie, du design, connaître les tendances actuelles et avoir un regard critique dessus (et chez Setkeeper : aimer le cinéma !). Si vous vous reconnaissez, on recrute :)
Ton film préféré ?
La famille Tenenbaum de Wes Anderson !

Inspirez-vous davantage sur : UX Designer
Retrouvez toutes les informations, ressources et interviews sur le métier de UX designer.

Le métier d'UX designer : �à la rencontre de l’utilisateur
Comment rendre les interfaces de sites web et applications plus optimales pour les utilisateurs ? Le métier d'UX designer.
15 janv. 2020

UX/UI designer
Un UX/UI designer crée des interfaces qui répondent aux besoins utilisateurs, et leur offrent une expérience intuitive et différenciante.
04 avr. 2019

Comment recruter un UX/UI Designer ?
Le UX/UI Designer est un profil très convoité aujourd'hui. Voici comment l'attirer, le recruter et le fidéliser.
03 sept. 2018

Métier d'UX/UI Designer : présentation et conseils-clés pour réussir
L’UX/UI designer fait partie de ces métiers récents qui sont indispensables dans toutes les boîtes tech. Nos conseils pour tout savoir sur ce métier.
10 oct. 2017

Interview | Les nouveaux métiers du Web : décryptage de l'UX-UI Designer
Le métier d’UX/UI Designer est devenu en quelques années tout aussi incontournable que celui de développeur web. Les missions sont nombreuses et va...
30 juin 2016
La newsletter qui fait le taf
Envie de ne louper aucun de nos articles ? Une fois par semaine, des histoires, des jobs et des conseils dans votre boite mail.

Vous êtes à la recherche d’une nouvelle opportunité ?
Plus de 200 000 candidats ont trouvé un emploi sur Welcome to the Jungle.
Explorer les jobs